

The web feature needs a manual search for the surname every time.
At this time an idea I had pitched for the launch screen was catching on in other parts of the app: feel-good editorial hero photography in black and white and color.
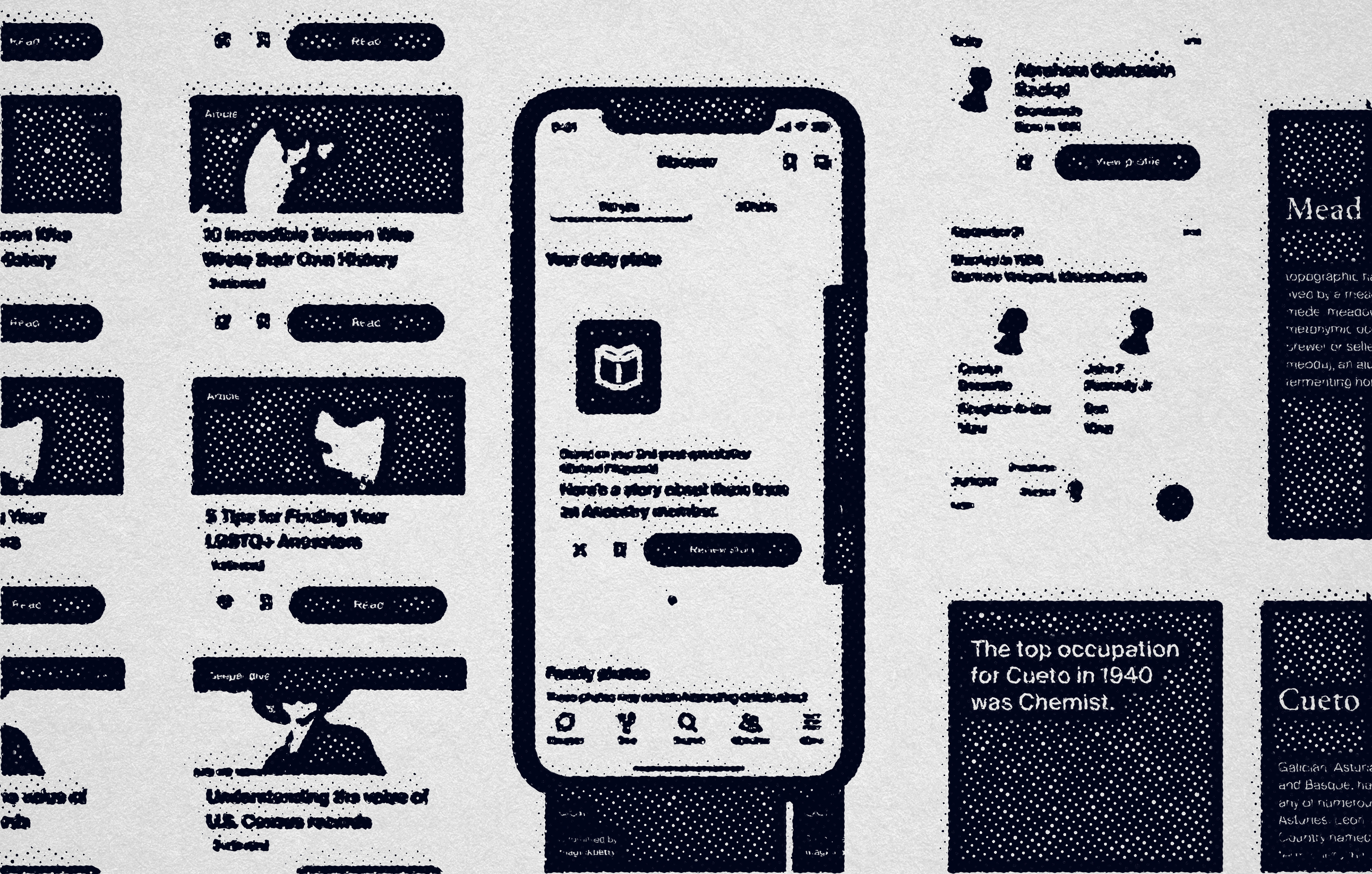
Early renderings of Surname meaning cards for the feed.
My favorite treatment of surname meaning cards: dignified, formal portraits of full families of every race from the first half of the 20th century. It could only stay an idea because it is, at heart, inaccurate for any one family.
Credit to the specific texts here are Leonard Cohen, Mario Santiago Papasquiaro, and the Merriam-Webster and Porrúa dictionaries.
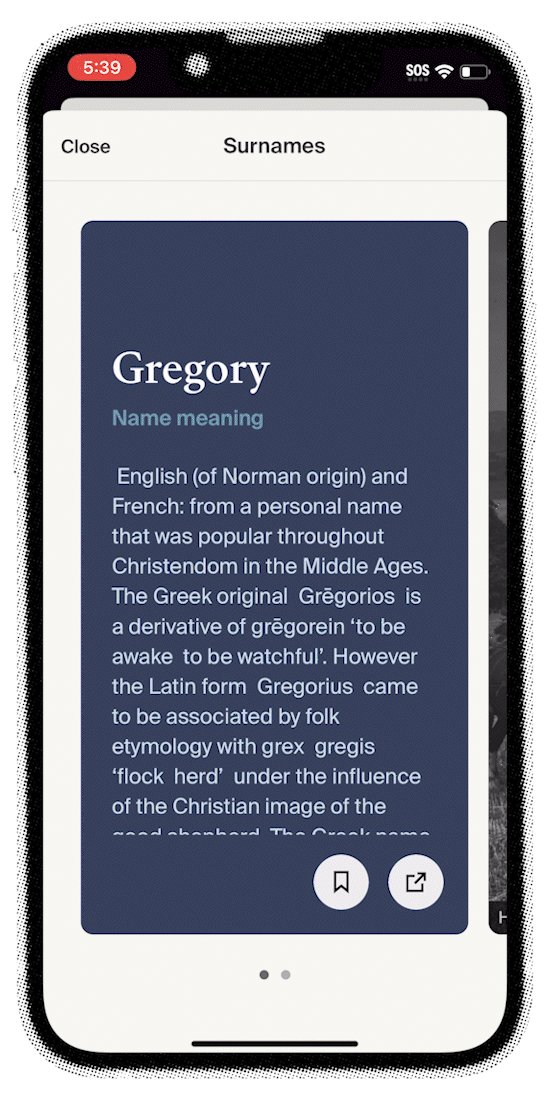
The dictionary treatment laid out as a section in the Discover feed.







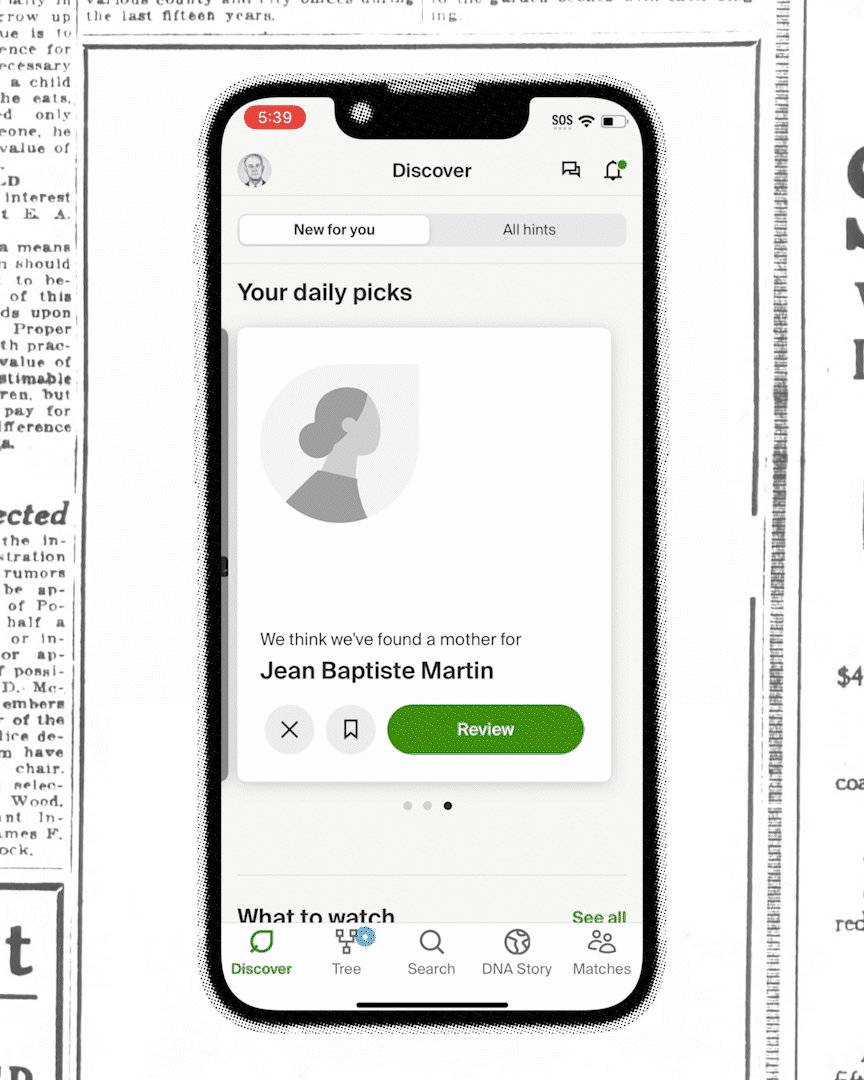
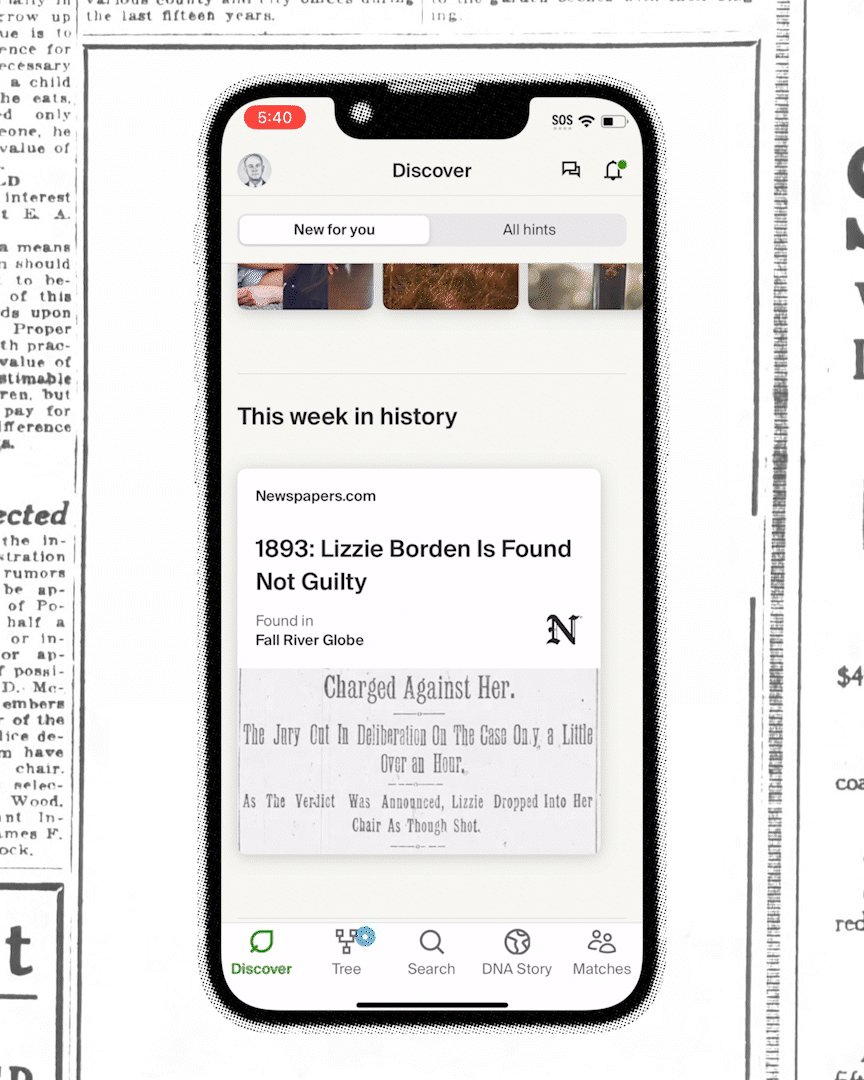
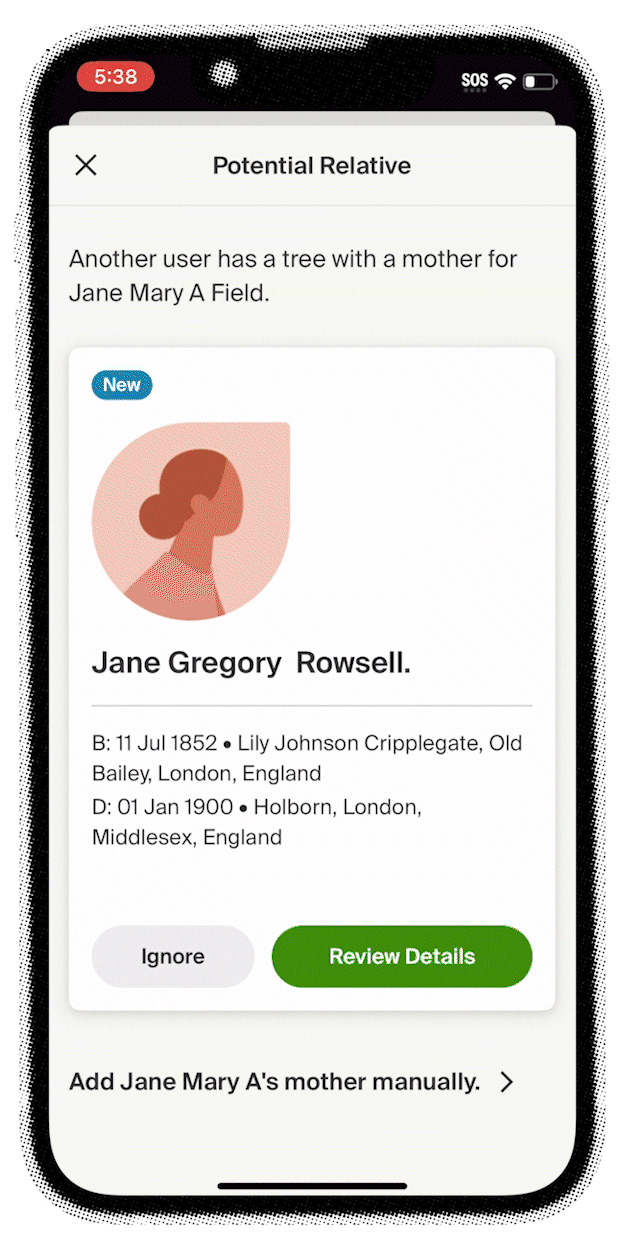
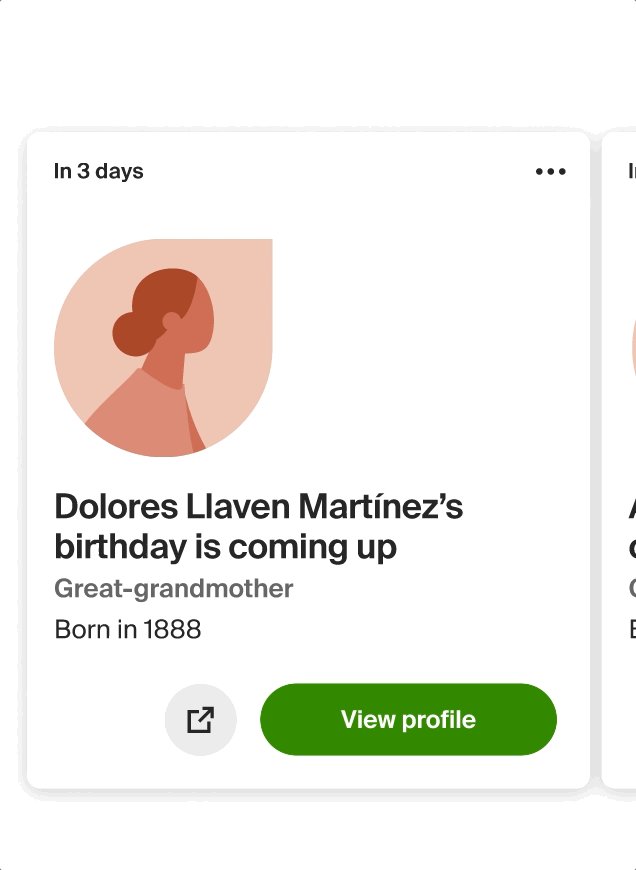
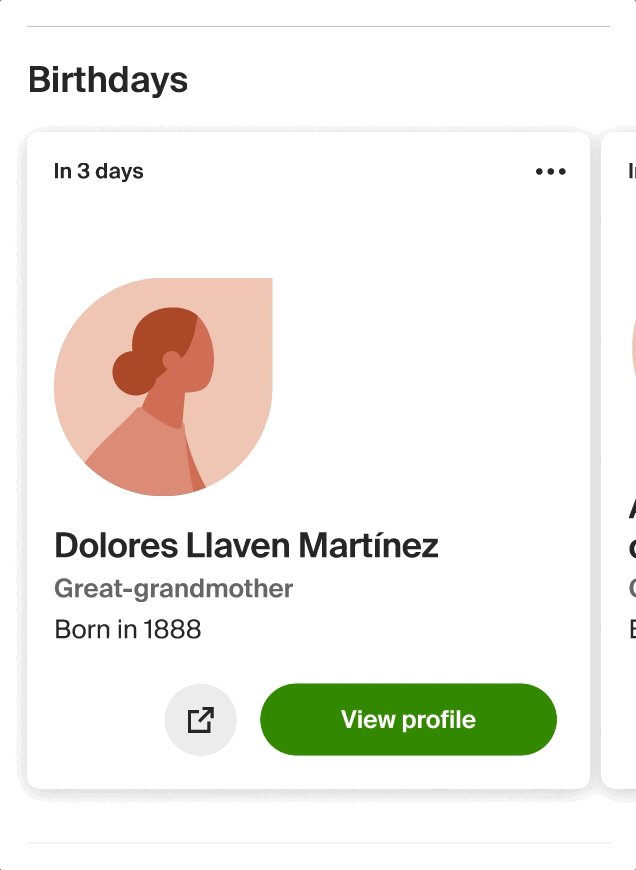
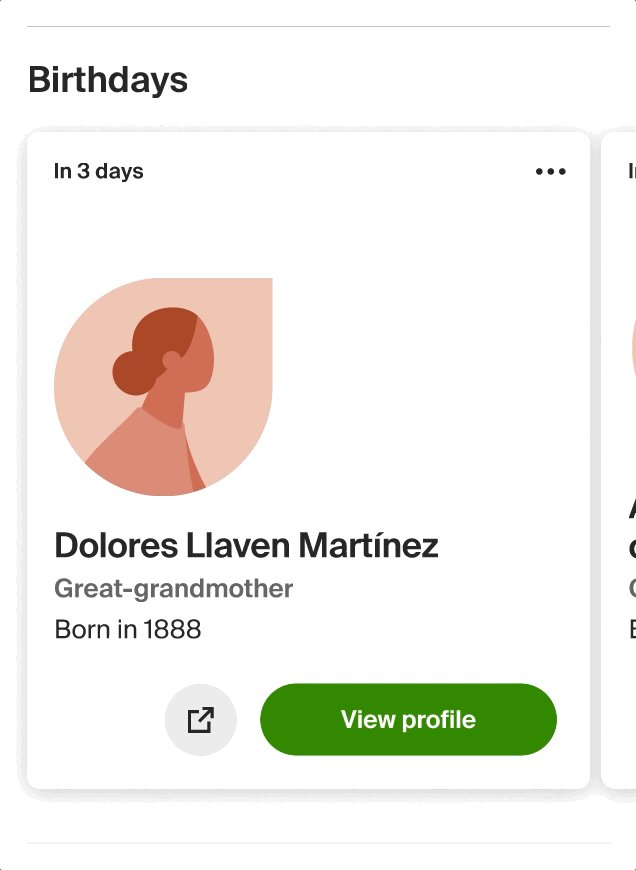
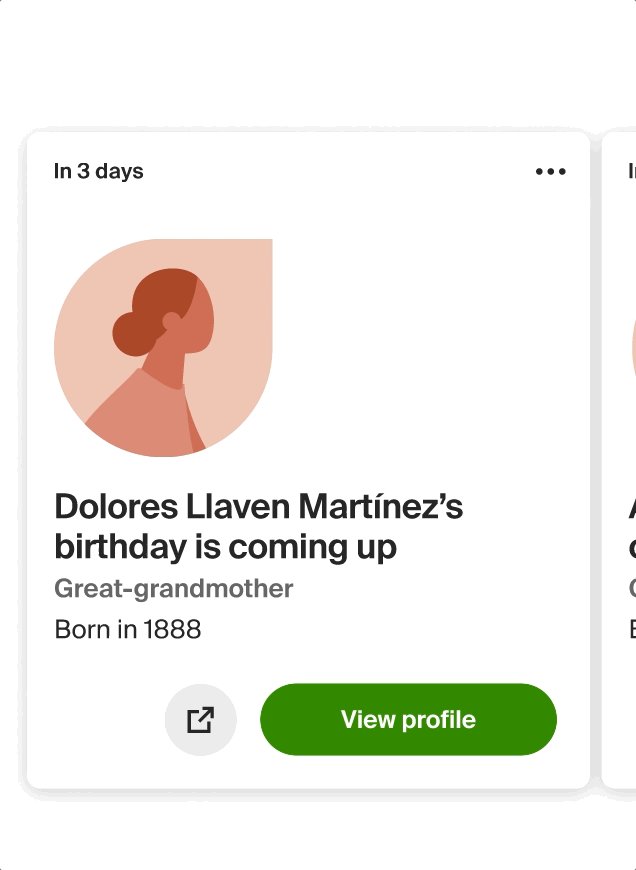
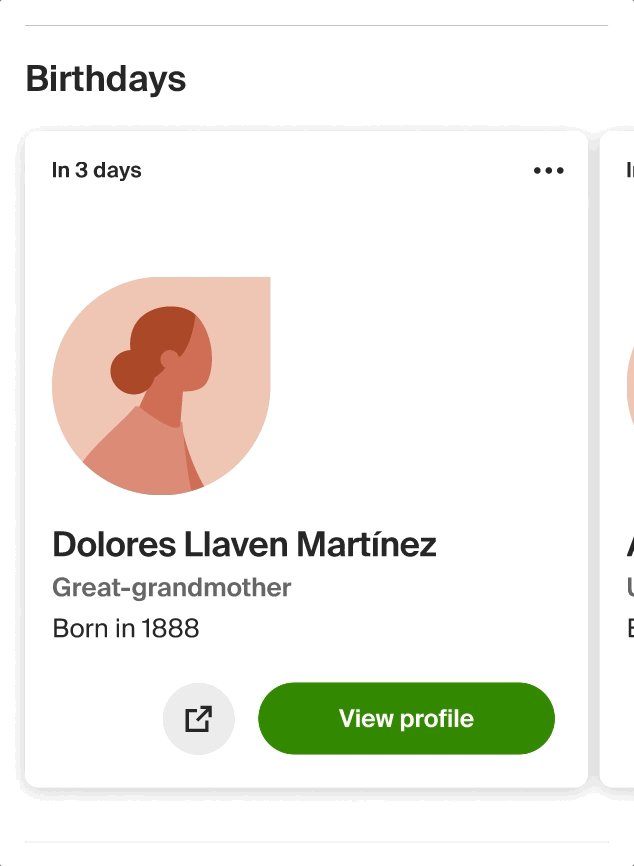
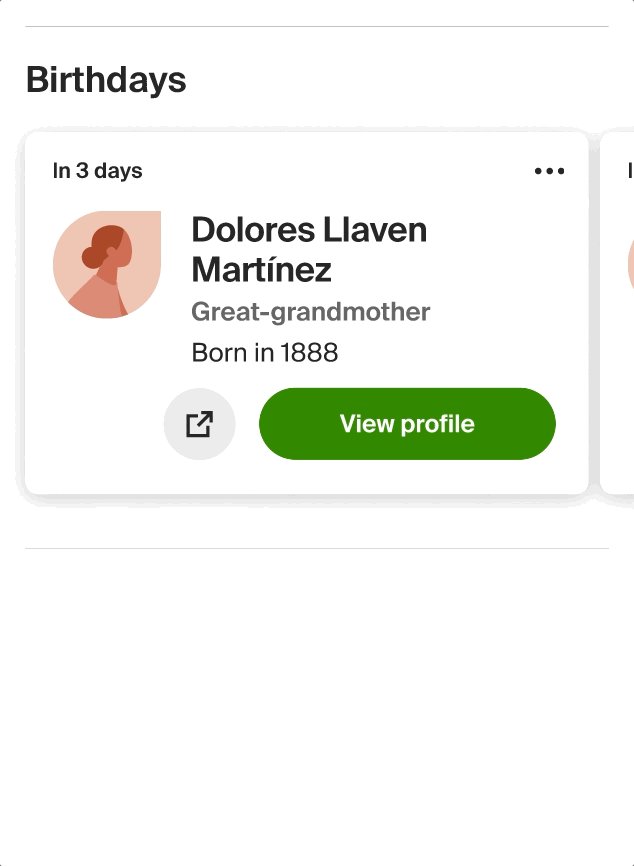
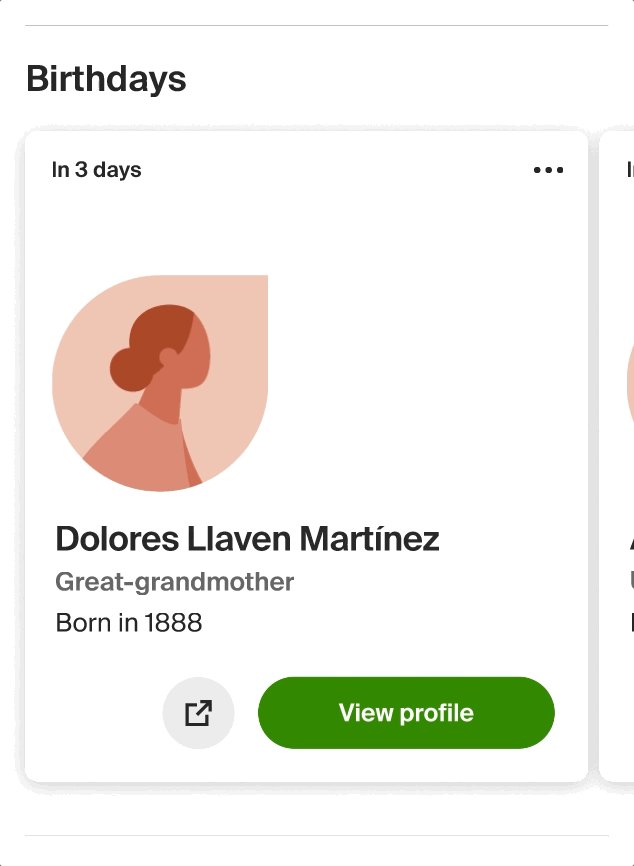
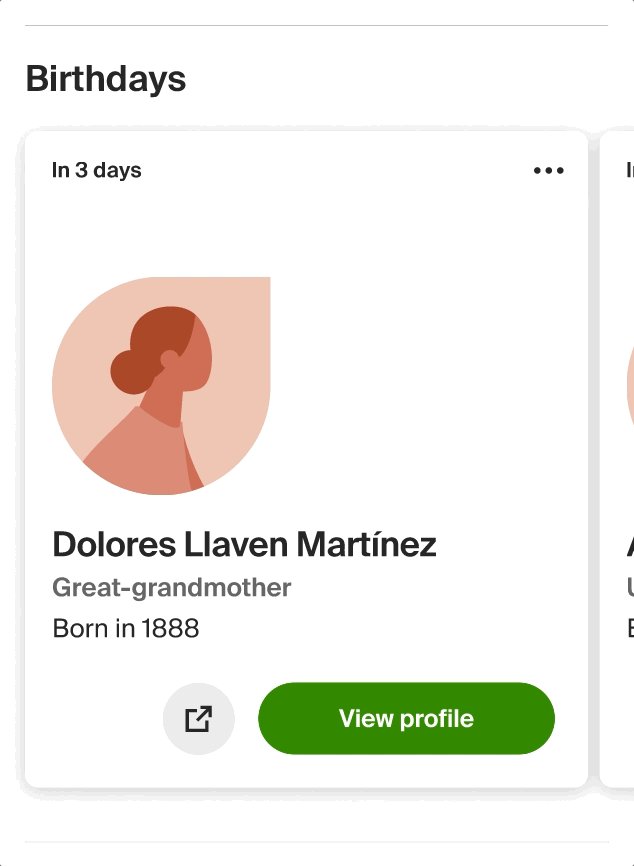
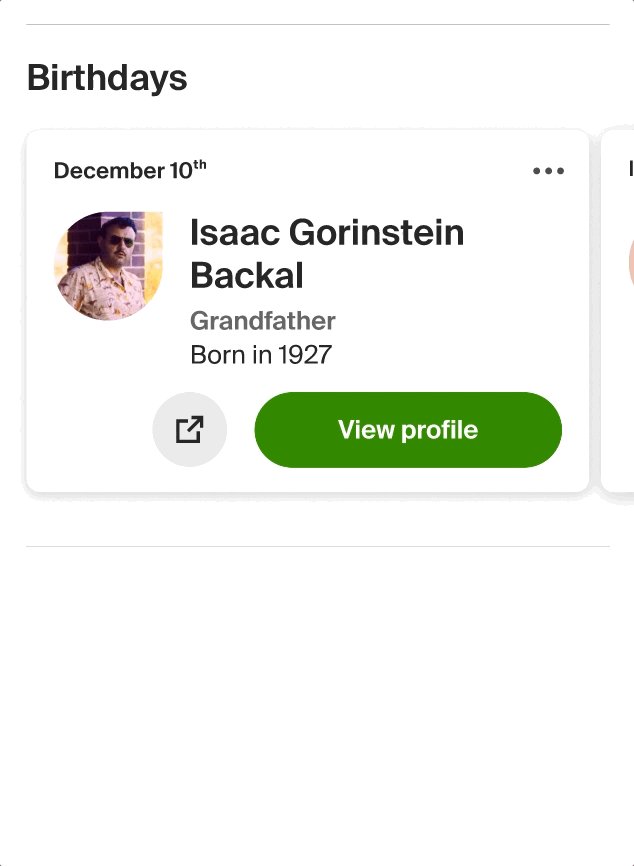
The format of the cards on the feed dictated the constraints here: a 5/4 aspect ratio, title and overflow menu at the top, a photo or avatar of a single ancestor, and a primary and optional secondary CTAs at the bottom.



The Curiosity Center looks great on web at desktop size.